- Part 1: Deploy your Function to Azure
- Part 2: Create a Custom Connector
- Part 3: Use PowerShell in a PowerApp
Last time, I demoed local debugging of PowerShell Azure Functions. Kinda cool, but not very useful.
Do you know what else is kinda cool, but not very useful?
Hooking PowerShell Azure Functions into PowerApps.
This is part one of a probably-three-part series.
Part 1: Deploy your Function to Azure
Here we go!
- The Azure Functions quickstart guide has you create a Function App from VS Code. I’m doing something slightly different, and deploying a function to an existing App, made in the Azure portal.
- I’m using tweaked code from my previous post so that the HTTPTrigger function returns JSON rather than a string.
- Remember to remove Wait-Debugger before you deploy!
- It’s fun to watch the deployment commands scroll past. It looks like something called KuduScript is being used.
- The Preview-ness shows in places. After you deploy a project from VS Code, you’re shown several options – but you can only pick one, because the dialog closes after a click.
- And one of the options – Upload Settings – is potentially destructive. (It did warn me, and I did not heed. I had to delete and re-create my App.)
- I invoked the function with Invoke-WebRequest, so that we can see the raw JSON. Note that – because of tweaks in the previous post – it’s also written to the log stream.
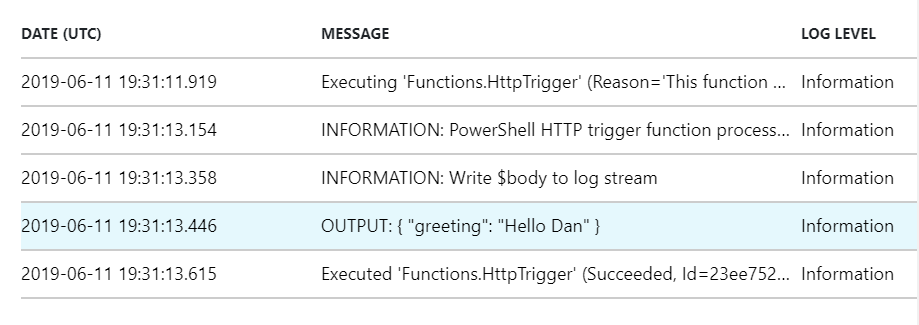
- The Monitor page under your Function in the Azure portal shows similar information:

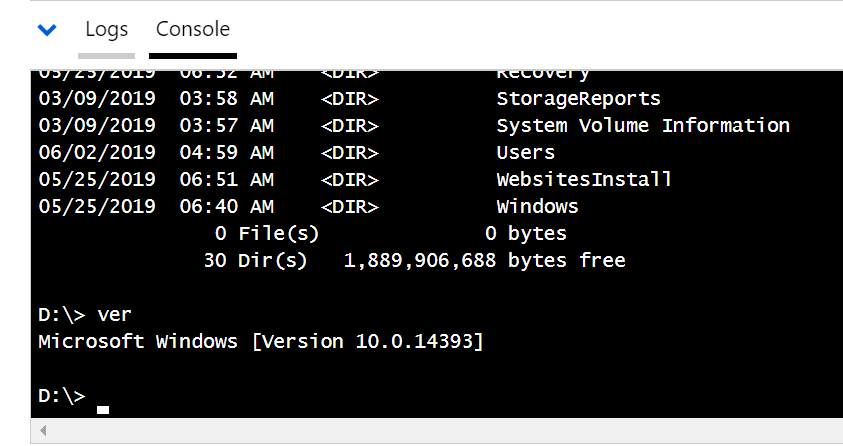
- And you can even open a console in your function’s environment, right from the web interface. Apparently it’s running Windows 10 build 1607. Trippy!

Next time, we’ll create a PowerApps connector that talks to our pointless function – stay tuned!