Want to know more about the environment that your Azure Functions script is running in?
Here’s a little script I put together for this month’s Minneapolis PowerShell User Group:
# d_ExploreAzureEnvironment
# Script to explore the Azure Functions PowerShell environment
# by running commands from a menu and returning their output
# as a string.
using namespace System.Net
param($Request, $TriggerMetadata)
$itemToRun = $Request.Query.Run
$runResult = switch ($itemToRun) {
0 { Get-ChildItem env: }
1 { $PSVersionTable }
2 { Get-Variable }
3 { Get-Process }
}
if ($runResult) {
$status = [HttpStatusCode]::OK
$body = $runResult | Out-String
}
else {
$status = [HttpStatusCode]::BadRequest
$body = 'Supply a parameter of Run with a value between 0 and 3'
}
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
As you can see, the script contains a menu of commands that you can select by supplying a parameter of Run with a value between 0 and 3.
The selected command is executed, its output is stored in $runResult, and $runResult is converted to a string, then returned in the HTTP response body.
You can control the whole thing in your web browser like so:
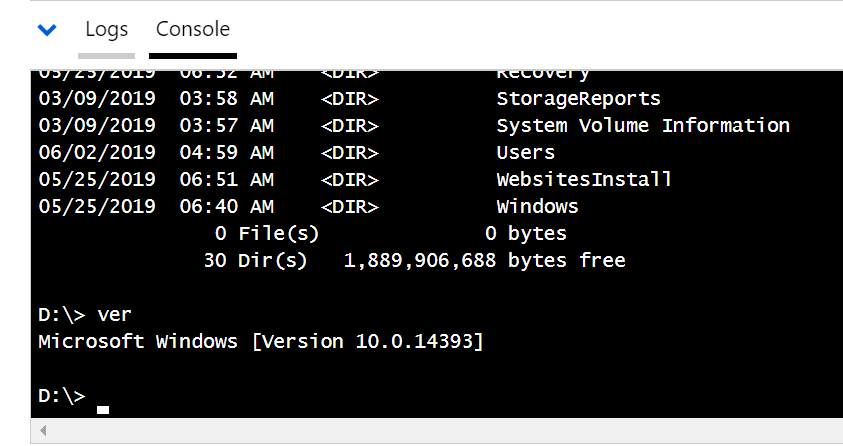
I’ve included a few commands to examine system and PowerShell variables and processes. Adding a command is as simple as this:
You can also use this script to compare the local debug environment provided by Azure Functions Core Tools with Microsoft’s hosted version (a bit more on this soon…)
It would be trivial to extend this concept and make a script that executes arbitrary commands. But it feels like a bad idea, so I restrained myself.
What other commands would you like to try out? How’s your exploration of Azure Functions going? The race to be first commenter continues!